If you would like to add some extra questions in the form, here is an explanation:
The array “e.values” stores the responses the user submits in the Google Form. In your case, you will need to add another question to the end of the Google Form, make it a “Short Response”. Then go to “Responses” and click the green icon to view the Spreadsheet linked to the Google Form (or it will create a new one if one does not exist).
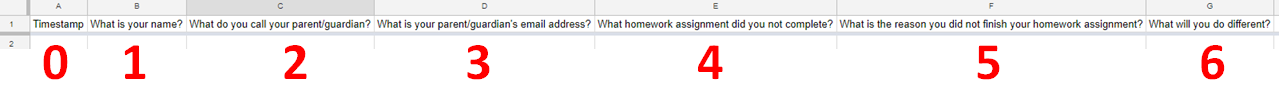
The “e.values” array corresponds to what you see in the Spreadsheet, see the image I attached. The “Timestamp” in Column A is auto generated by Google Forms. The rest of the columns are created for each question in your Form.
e.values[0] gives us what we would see in Column A, “Timestamp” in this case. e.values[1] is column B, e.values[2] is column C, and so on
In your case, the question we add to the Form I provided is stored in Column G. In this example the question is “What will you do different?” As you can see from the image I attached, this will be found in e.values[6];
So we change the code as follows:
function emailFormToParent(e) {
var studentName = e.values[1];
var parentName = e.values[2];
var parentEmail = e.values[3];
var assignmentMissed = e.values[4];
var reason = e.values[5];
var whatStudentWillChange = e.values[6];
var emailSubject = “Missing Homework ” + studentName;
var emailBody = “”;
emailBody += “Dear ” + parentName + “,\n\n”;
emailBody += “I did not turn in my homework assignment: ” + assignmentMissed + “.\n”;
emailBody += “The reason is because: ” + reason + “.\n”;
emailBody += “What I will do different is: ” + whatStudentWillChange + “\n\n”;
emailBody += “Sincerely,\n” + studentName;
MailApp.sendEmail(parentEmai
}
In this example, I added a new variable to store the response of the question we added, and I stored it in a variable I called “whatStudentWillChange” (we can name variables almost anything we want):
var whatStudentWillChange = e.values[6];
emailBody += “What I will do different is: ” + whatStudentWillChange + “\n\n”;
Alternatively we can skip creating a new variable and only add the following:
emailBody += “What I will do different is: ” + e.values[6] + “\n\n”;
The reason I store the responses as variables is that it makes it easier to keep track. For example:
var studentName = e.values[1];
var emailSubject = “Missing Homework ” + studentName;
That is much easier to read and understand what is happening versus the following:
var emailSubject = “Missing Homework ” + e.values[1];